PRODUCT DESIGN CASE STUDY
Schmooze Dating App: Enhancing User Experience Through Design

01
THE OPPORTUNITY
Schmooze is a dating app that matches users based on their meme preferences, moving away from traditional swiping methods. This project aimed to understand user perceptions of Schmooze and identify barriers hindering a smooth user experience , ultimately informing design improvements.
02
USER RESEARCH: UNDERSTANDING THE USERS
A multi-faceted research approach was employed:
- Competitive Audit: Analyzed how Schmooze's features and interface compared to other popular dating apps, noting Schmooze's distinct casual and "funky" design language.
- Participant Observation: Used the app firsthand to understand the user flow and initial interactions.
- User Interviews & Interactions: Directly engaged with users on the app to gather feedback. Initial interactions showed users were hesitant to share openly. To overcome this, researcher profiles were redesigned to be more welcoming and transparent about the research intentions, which successfully encouraged more participation.

03
PROBLEM STATEMENT
Initial research revealed several key challenges within the Schmooze user experience:
- Mindless Swiping: Users often swiped through memes and profiles without careful consideration, leading to matches lacking genuine connection. Some users seemed desperate to interact, regardless of match quality.
- Fluctuating User Intent: Users' primary interest in the app varied; some were focused on memes, while their desire for dating fluctuated over time.
- Misaligned Perceptions: Due to its casual branding, many users viewed Schmooze more as a general socializing app than a dedicated dating platform. This attracted users not necessarily seeking romantic connections, including minors and others just looking to socialize.
- Chat Initiation Hurdles: Users found it difficult to start conversations with matches, often missing opportunities for meaningful interaction.
- Technical Glitches: Frequent technical bugs, particularly within the chat system, frustrated users and sometimes led them to abandon the app.

04
DESIGN SOLUTIONS: ADDRESSING CHALLENGES
Based on the research insights, the following design solutions were proposed:
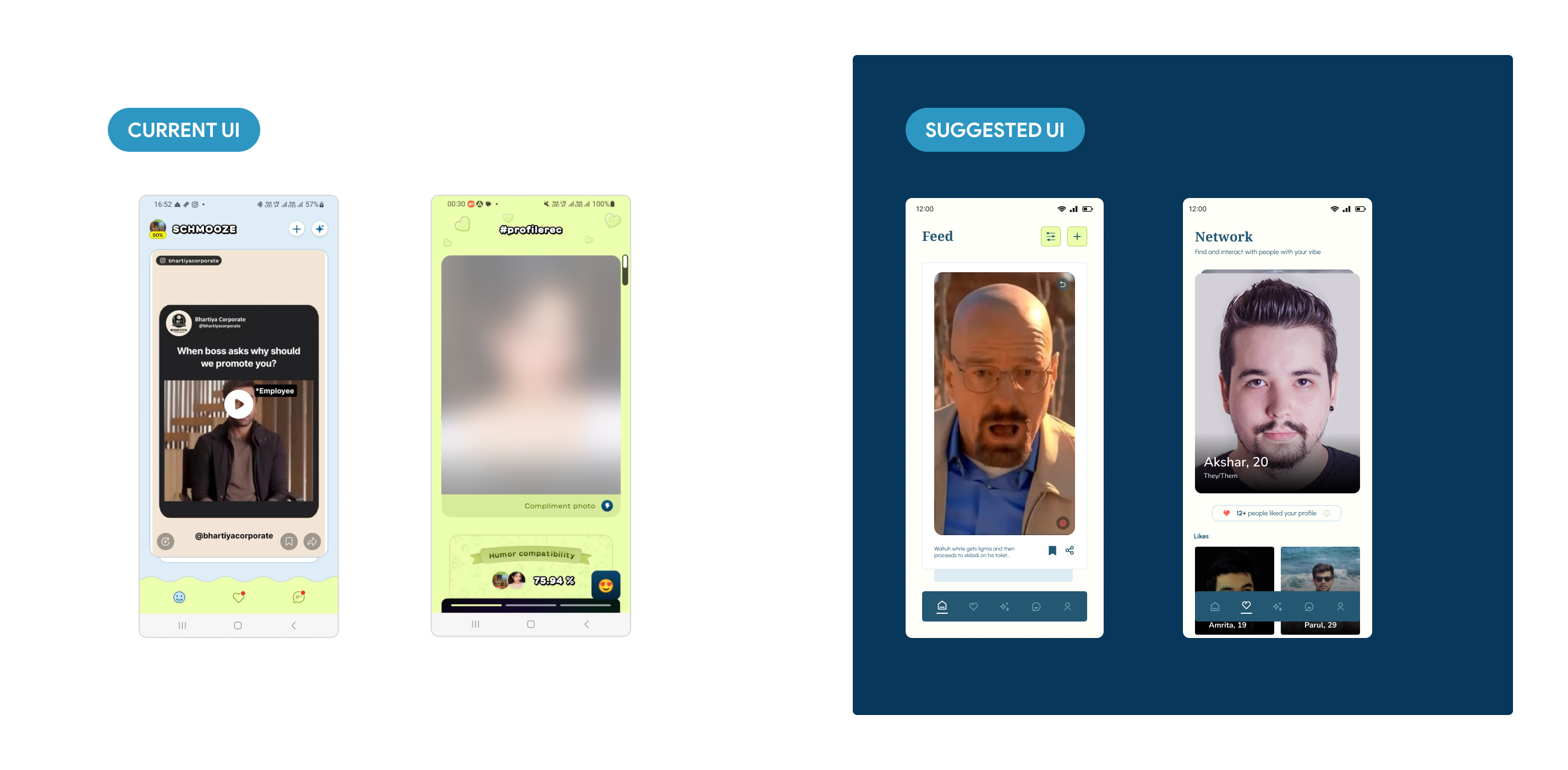
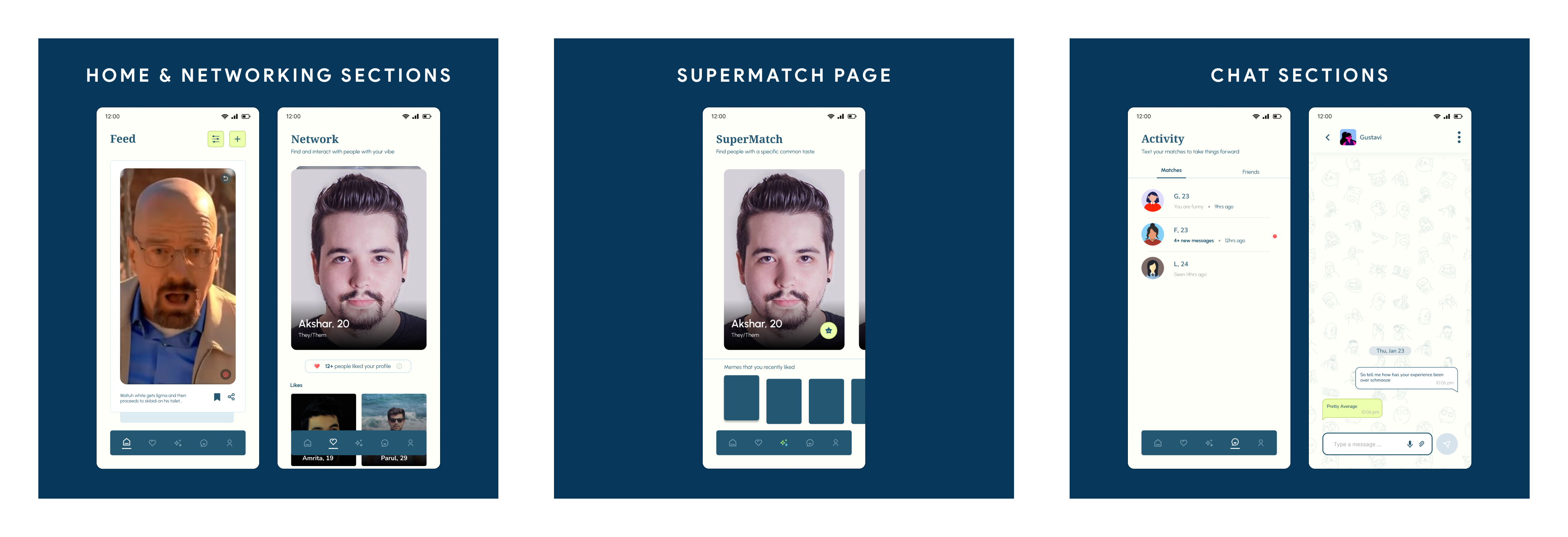
Solution #1: Separate Tabs for Memes and Profiles
Rationale: To help users differentiate between Browse content (memes) and evaluating potential matches (profiles), distinct tabs were introduced. This aimed to make users more mindful during profile swiping.

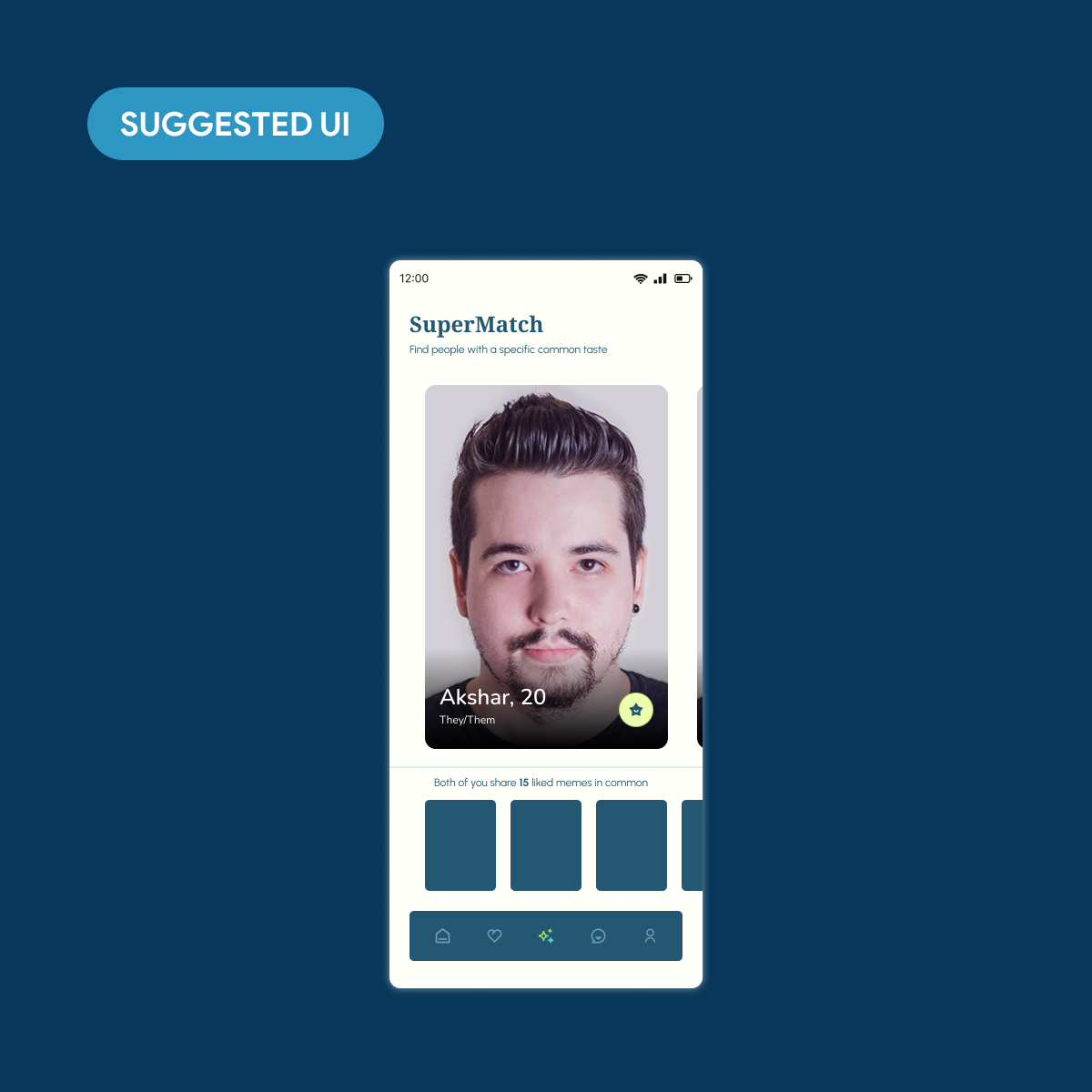
Solution #2: Enhanced Profile Discovery
Rationale: For users wanting more control over matching beyond the algorithm, a new tab was proposed allowing them to find others who liked the same specific memes.

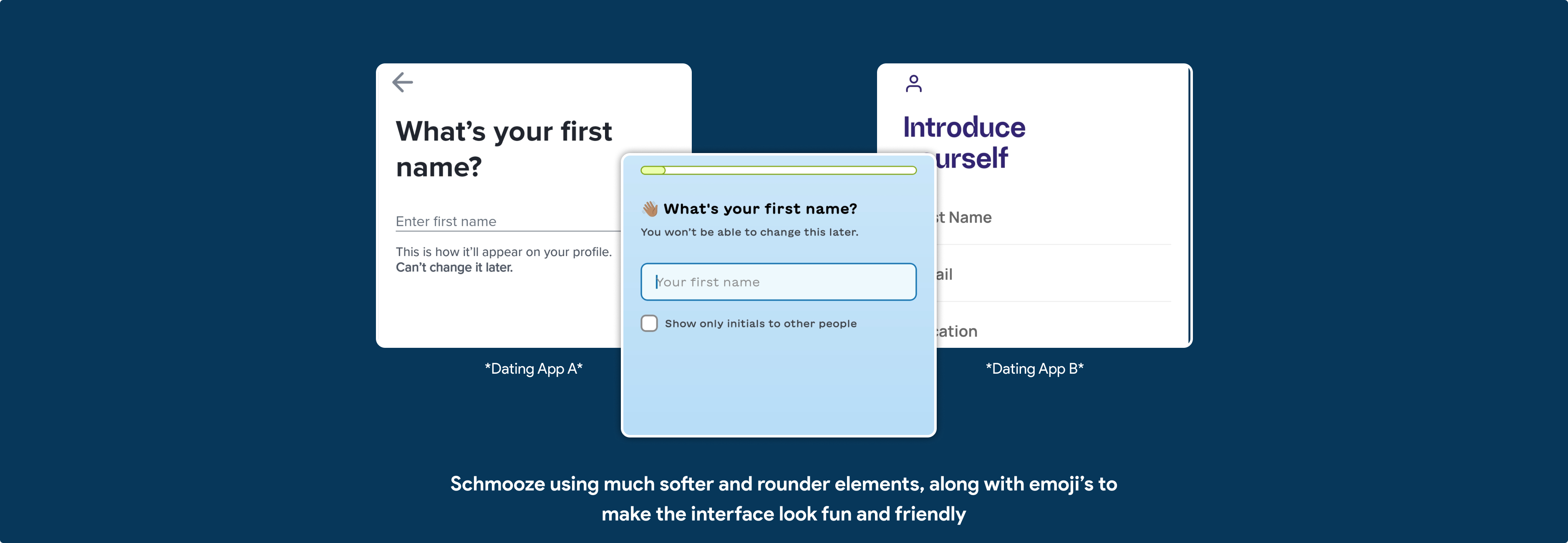
Solution #3: Refining the UI Language
Rationale: To more clearly communicate Schmooze's intent as a dating platform, the design language was refined to balance the fun elements with a more elegant, serious aesthetic, akin to other dating apps.
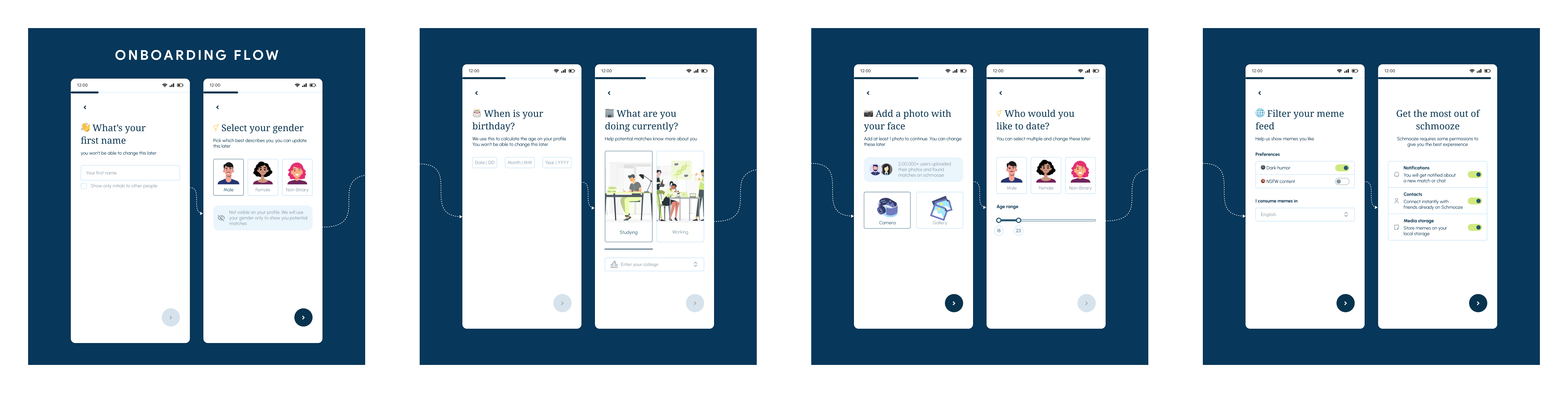
Redesigned Onboarding Flow

Redesigned Base Flow

06
CONCLUSION: BETTER MATCHMAKING EXPERIENCE
By understanding user behaviors and perceptions through research, key pain points like mindless swiping, unclear app intent, and interaction difficulties were identified. The proposed design solutions—introducing distinct tabs, offering tailored profile discovery, and refining the UI's visual language—aim to create a more intentional, effective, and satisfying dating experience on Schmooze.